
1.7.x How to Install 1.7 Default on Server
Specifications of the PrestaShop project. Last updated on June 4, 2021 : "Markdown : Adapt header, remove .gitkeep & add _index.md in all directories" (0c247475)

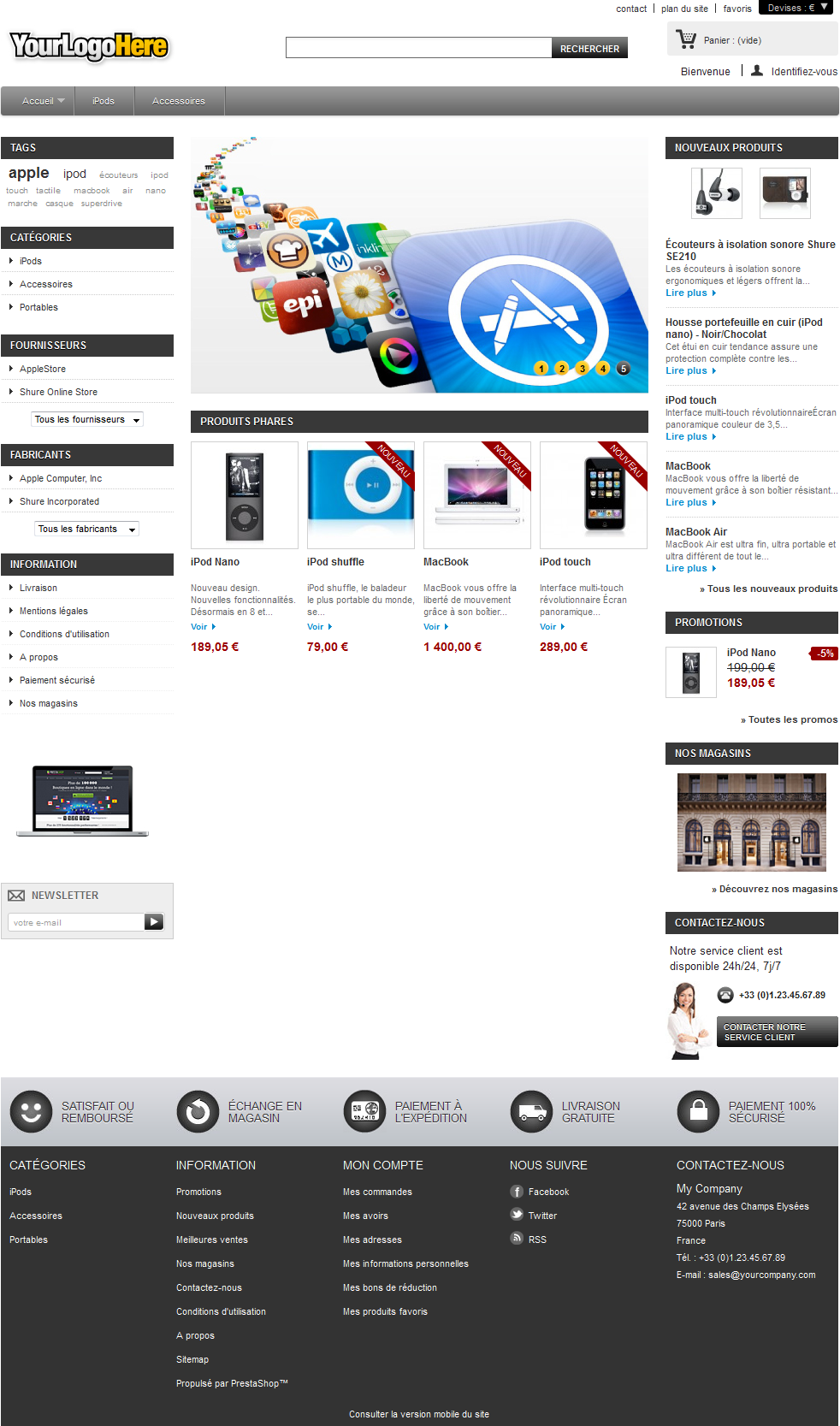
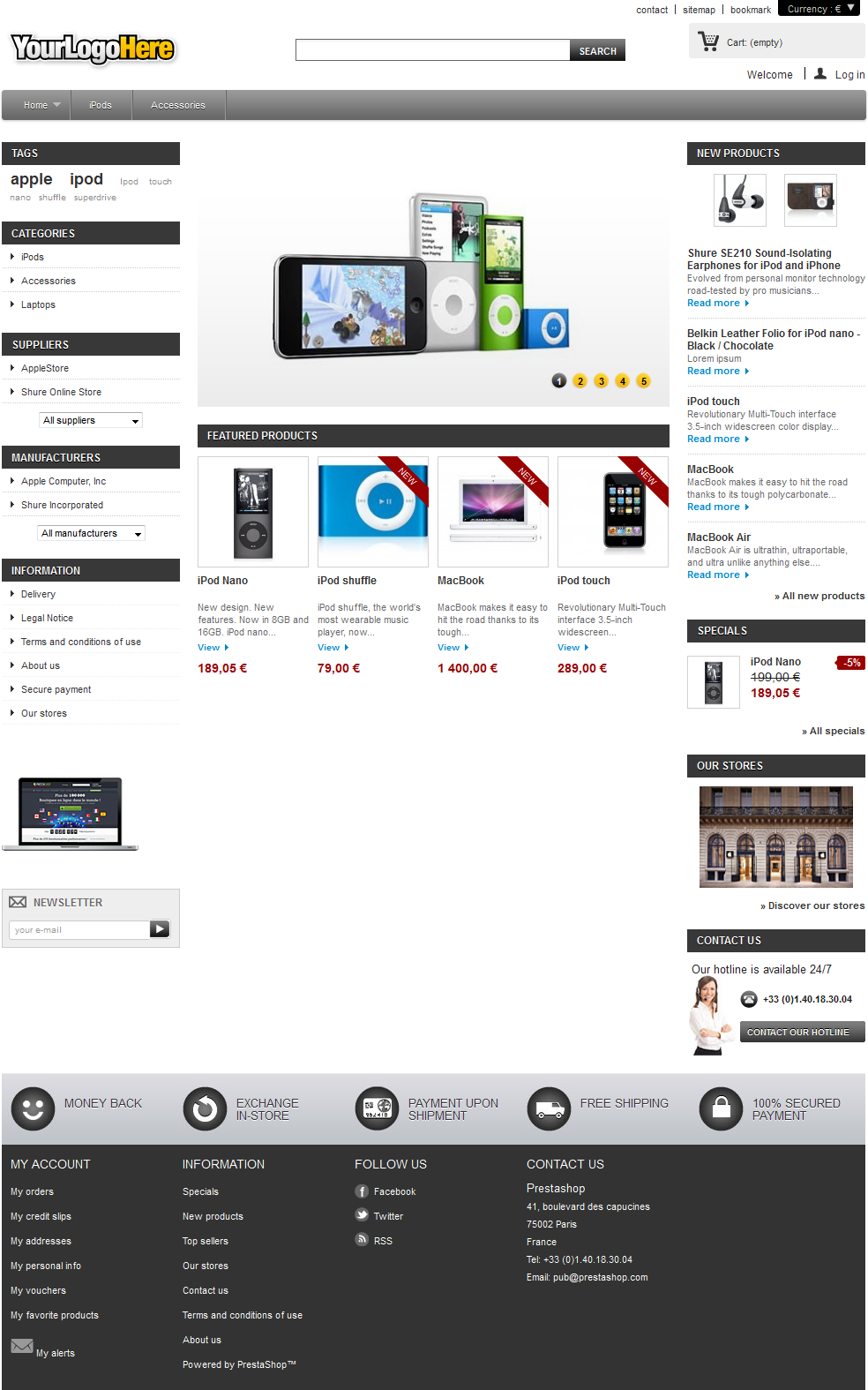
Parcourir le frontoffice 1.5 documentation
1. To make all settings for a section editable, set the multistore toggle button to "Yes". If you only want to customize a specific setting, check the box next to it. 2. Once a parameter is editable, make your changes and save. Setting the multistore toggle to yes or checking a box makes the parameter (s) editable but doesn't change their value.

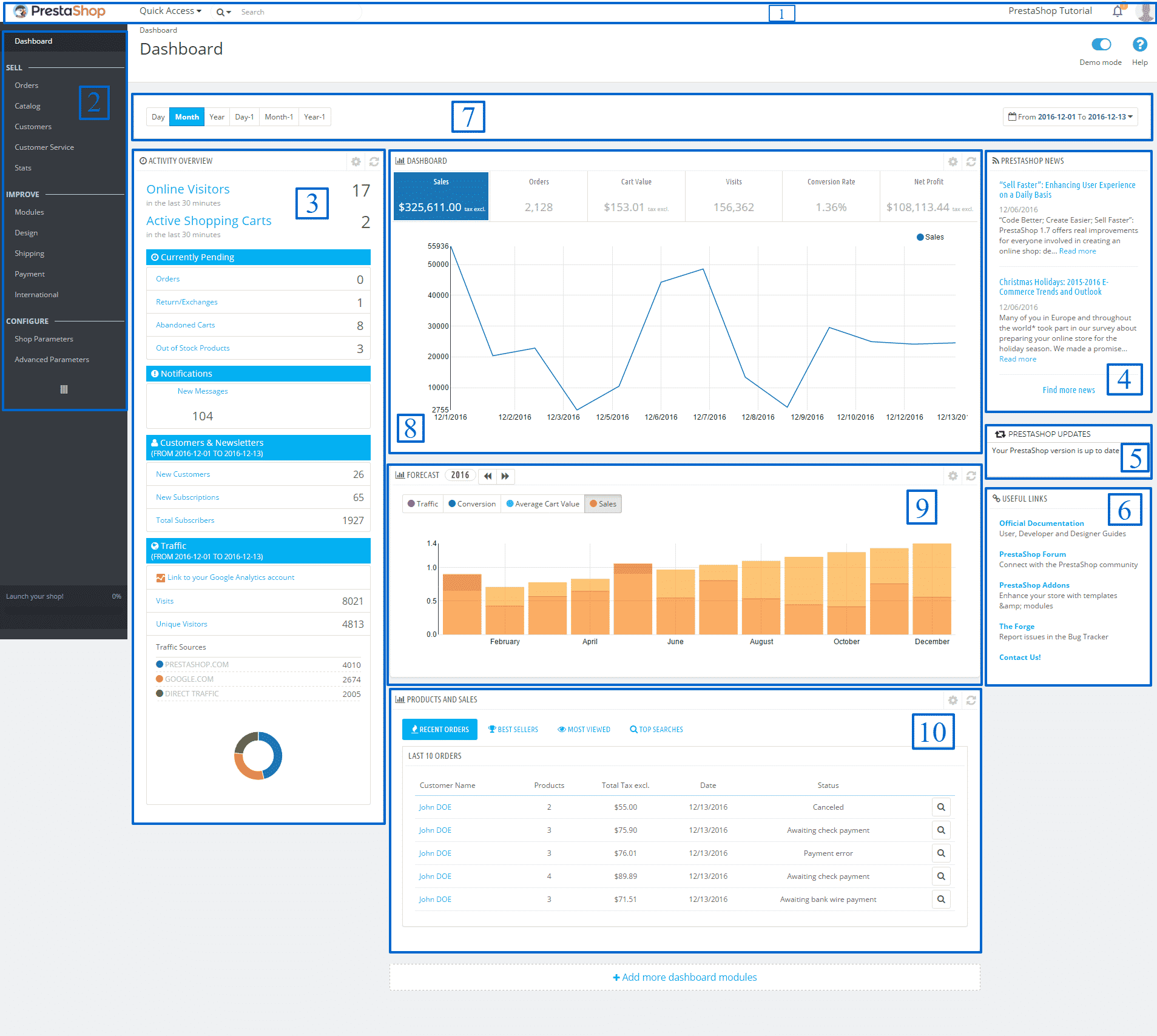
1.7 backoffice overview
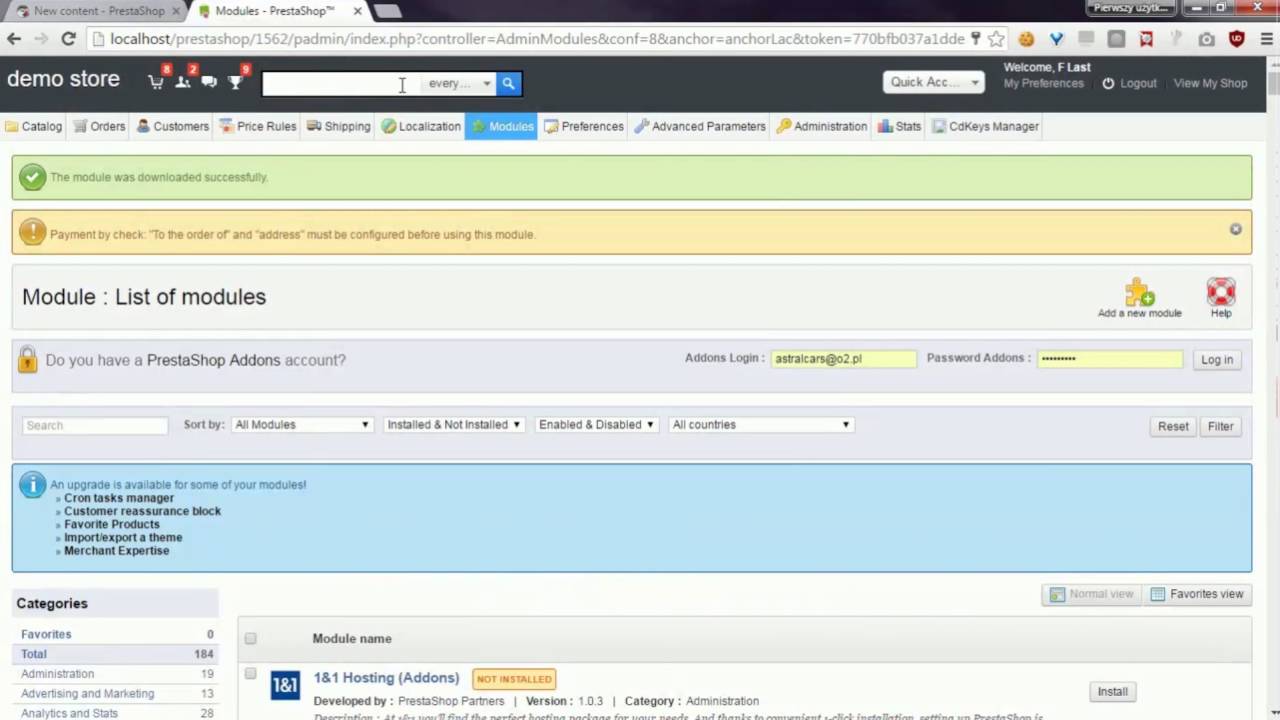
PrestaShop makes it easy to add payment methods like PayPal, Hipay, or other third-party providers. Go to the "Modules" page of the back office to discover all the payment modules available natively, and discover many others on the Addons marketplace.

Login as customer in front office to check their problems
NSA Mid-South (Millington) - 337-375 Wasp Ave, Main Gate, Bldg 938, NSA Mid-South (Millington), TN 38053.

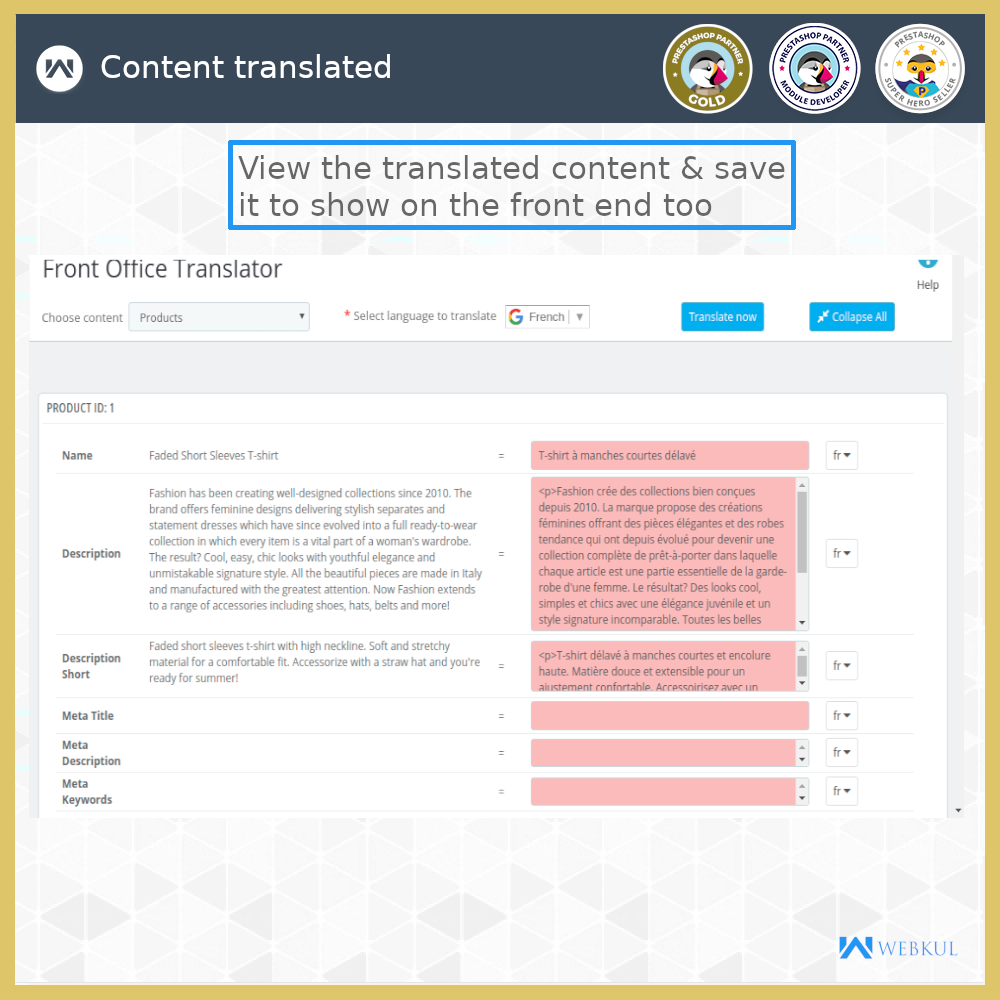
Front Office Translator WebKul
Try the PrestaShop Demo now and visualize it on mobile, tablet and desktop. Start now Explore back office Explore front office. Hide.

Front Office Translator Translate contents of your shop
PrestaShop Version 1.7 Topics Front office Language English. Cécile Guedy. With a double education in Grandes Ecoles, in Applied Arts and then in marketing strategy, I worked in advertising agencies (TBWA, BDDP&Fils, Jules&César, Editions Jalou) as artistic director and for a few years, as marketing and strategy consultant..

Browsing the frontoffice 1.5 documentation
Front office MVC Visit a Front controller Back office MVC Visit a legacy Back Office controller Visit a Symfony Back Office controller Next article Fundamentals of PrestaShop Development PrestaShop was conceived so that third-party modules could easily build upon its foundations, making it an extremely customizable e-commerce software.

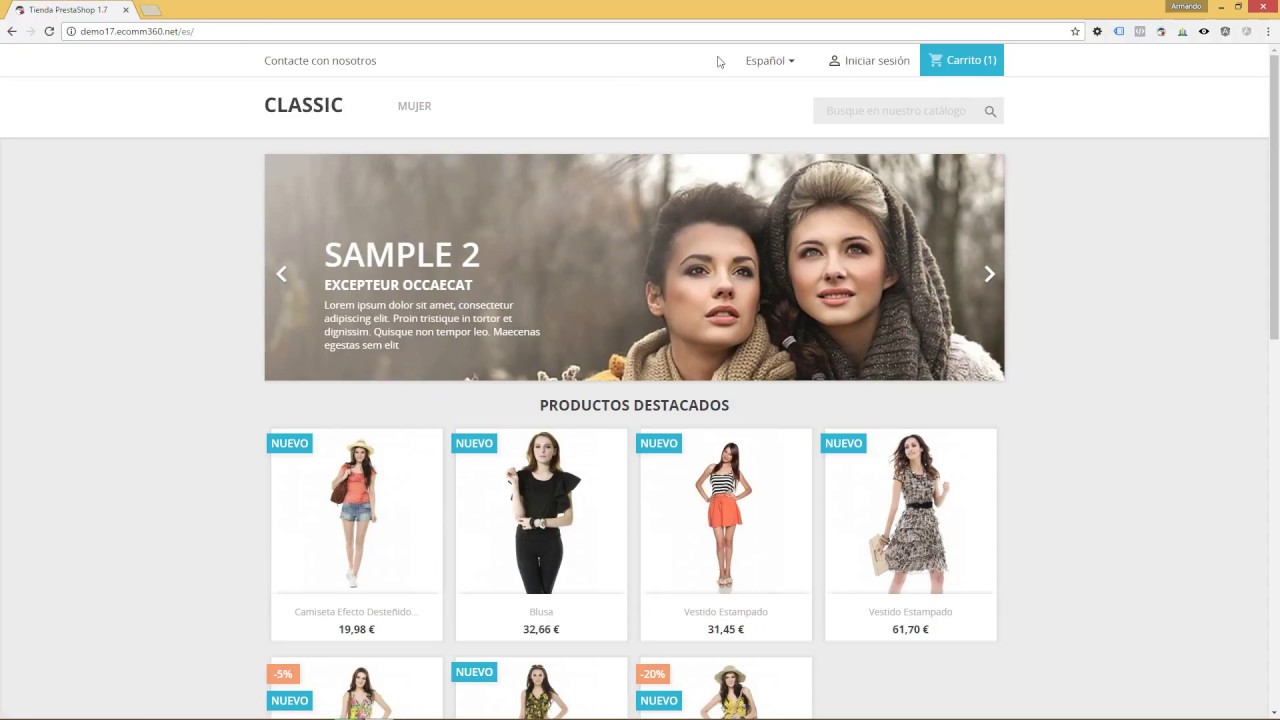
Navegación por el frontoffice 1.7 YouTube
PrestaShop performance project on Github includes Front-Office scenarios you can edit to get your own scenarios running. Benchmark with Siege tool Benchmark methodology In order to benchmark the performances of your shop, you will use the siege testing tool. Try to always use the latest available version HERE. Setup siege configuration

Front office log in as customer YouTube
Create a basic front-office Controller Prestashop 1.7. Ask Question Asked 6 years ago. Modified 6 years ago. Viewed 573 times 0 I am a beginner and I am learning how to create a front-office controller. I have written the following code but shows nothing when I load the page. I haven't given any reference to it in my module code yet.

Bitnami Blog 1.6 available in Bitnami
In this blog, we will learn how to use React.js in the PrestaShop front office controllers. In the world of e-commerce, delivering a seamless and interactive shopping experience is paramount.. Step 5: Integrating the React App into PrestaShop: Copy the contents of the build directory to a new folder within your PrestaShop project, such as.

Exploración del frontoffice 1.4 documentation
Free and paid modules for PrestaShop that allows to build awesome features in your shop front office.

Front Office Translator Translate contents of your shop
Front office Features. Enhance the appeal of your PrestaShop store with our Front-Office modules. Enhance your visitors' shopping experience with customized features, offering them a unique and captivating journey. Showcase your products strategically throughout the buying process, encouraging customers to place orders.

Descubra Front Office y Back Office Tutorial YouTube
The maintainer team is happy to announce that a new front-office theme is being built, and you can find it here. Why such a decision? The PrestaShop community provided a lot of feedback and ideas, with suggestions like: Upgrade Bootstrap to version 5, the latest LTS Rework the structure inside src directory, which was _dev before.

1.6 El back Office YouTube
Displaying content on the front office As it is, the module does not do much. In order to display something on the front office, we have to add support for a few hooks. This is done by implementing the hooks' methods, and that was actually done in the install () method we wrote earlier, using the registerHook () method:

3 Front Office YouTube
Creating a front controller In order to have a front controller read by PrestaShop, these 3 rules have to be followed: it is stored in the subfolder controllers/front/ of the module. in CamelCase, the class name follows this format:

Connecting to the back office 1.7
First, create the module's folder, in PrestaShop's /modules folder. Let's call it mymodule. This will be the module's "technical" name. Technical names can only accept lower case alphanumeric characters ( [a-z0-9] ). Although accepted, we strongly discourage using underscores because they don't work with translation domains.